슈퍼코딩 첫 과제 계획
1. 일단 기획서에서 내가 잘 모르거나 어설프게만 알고 있는 단어를 정리해보자.
*어드민 페이지 : 관리자 페이지
- 매일매일 바뀌는 워들의 답을 설정할 수 있는 페이지를 만들라는 말인듯.
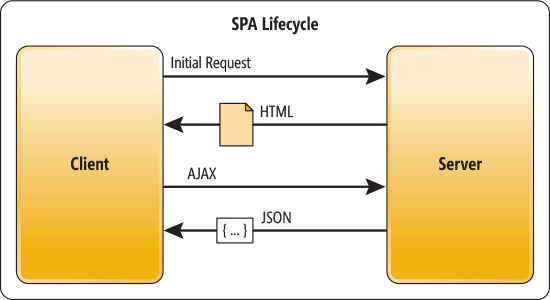
*spa : single page application 단일 페이지 어플리케이션. 서버가 하던 대부분의 화면 구성 작업을 브라우저에서 처리하는 개발 방식
-웹페이지의 렌더링 방식에는 SSR ServerSide Rendering과 SPA SinglePage Application이 있다.

요약: 웹 구동에 필요한 정적 리소스를 최초에 한 번만 다운로드한 후 렌더링의 역할을 서버가 아닌 브라우저에서 처리하는 방식.
*mysql, sqlite
-DBMS : 데이터베이스를 생성,저장 및 관리할 수 있는 응용프로그램. mysql과 sqlite도 DBMS중 하나이다.
*orm: Object Relational Mapping.
프로그래밍 언어의 객체와 관계형 데이터베이스의 데이터를 연결하는 기술이다.
*erd:Entity-Relationship Diagram 객체-관계 모델.
객체와 속성들의 관계? 라고 생각하면 될듯

ERD는 Entity(객체), Attribute(객체의 구성요소), Relationship(엔티티 간의 관계) 로 구성되어있다.
*깃허브 readme: 이건 걍 레포지토리에 대한 설명을 적은 파일을 말하는 것 같다.
*web socket: 클라이언트와 서버를 연결하고 실시간으로 통신이 가능하도록 하는 기술
*세션: 쿠키 비슷한거. 서버에서 임시로 클라이어느의 데이터를 담아두는것(서버의 임시 데이터 처리 방식)
2. 구현해야 하는 기능이 무엇인지 확인하자.
1) 게임 제작 기능
2) 게임 플레이 기능
3) 게임 현황판 기능
4) 단어 리스트 및 정답 확인 기능
5) 제목,설명,소요시간을 상단에 표시
6) 백엔드 요구사항: fastapi,mysql/sqlite 사용, 회원가입과 로그인 기능 구현, erd를 통한 데이터 모델링 수행, web socket
을 이용한 현황판 실시간 업데이트
7) 만든 게임이 데이터베이스에 저장되도록 하고 url 링크를 생성해주어 클릭시 해당게임을 해볼 수 있게 할 것.
3. 우선순위를 정하자.
1:일단 css와 js는 후순위로 제쳐두고 html 코드를 짜자.
2:파이썬과 fastapi로 백엔드 코드를 구현하자.
3:인강을 참고하여 회원가입 및 로그인 기능을 구현하자.
4: sql dbms와 dbeaver를 사용하여 데이터베이스 시스템을 만들자.